Introduction to JavaScript
What is JavaScript ?
JavaScript is a programming language that allows developers to create interactive web pages. It's a core technology of the World Wide Web and is used to add interactivity to websites. Some examples of JavaScript in action include: Image carousels, Click-to-show dropdown menus, Dynamically changing element colors, Animated 2D and 3D graphics, and Database-driven apps.
Why Use JavaScript?
- JavaScript is a multi-paradigm language that supports object-oriented and functional programming. It has a standard library of objects, such as Array, Date, and Math.
- Syntax JavaScript's syntax is based on Java and C, and many structures from those languages apply to JavaScript. .
- Developers have created a variety of tools on top of JavaScript, including Browser Application Programming Interfaces (APIs), third-party APIs, and third-party frameworks and libraries.
- JavaScript is already running in your browser on your computer, tablet, and smartphone. It's free to use.
- JavaScript supports regular expressions, which provide a concise syntax for text manipulation.
Features
Syntax
Tools
Availability
Regular expressions
Why do you need to learn JavaScript?
JavaScript is so versatile that you can use it to easily add cool design elements such as animation, interactive maps, and scrolling video. Organizations and clients want web designers who can not only put together a technically sound page but one that also will lure visitors. If you know JavaScript, you can deliver.
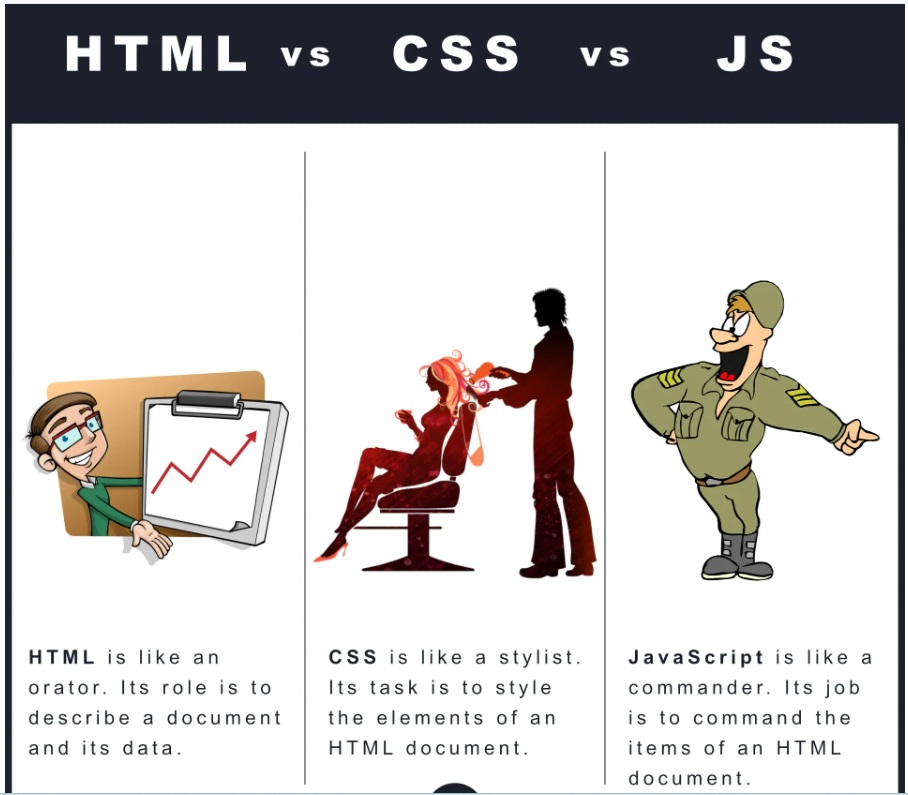
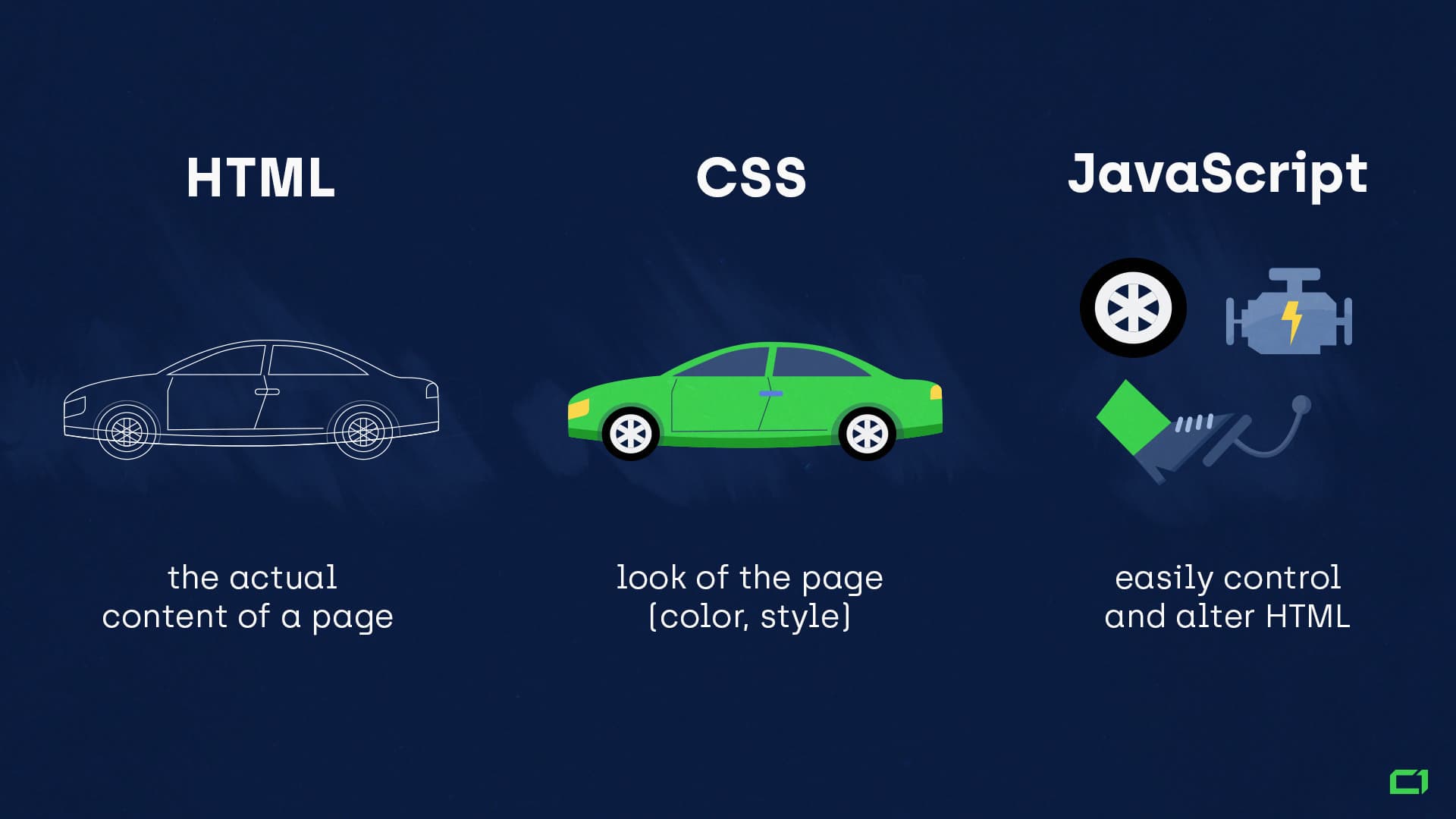
Difference Between HTML CSS And JavaScript
Like we mentioned earlier, HTML creates and structures the website's content, CSS adds style and formatting to these structures, and then JavaScript turns those stylized components into something that a user can interact with.